| clip | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| obj::§Drawable mask::( §Path ∪ §Text ∪ §SoftMask ) → §Drawable | |||||||||||||||
| Dynamic references: | none | ||||||||||||||
|
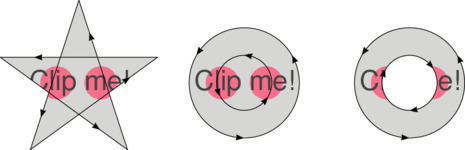
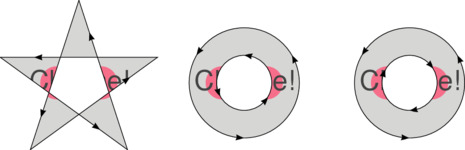
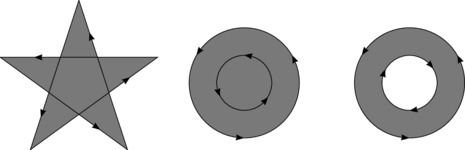
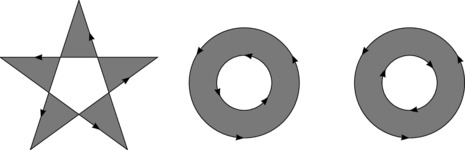
Clips obj according to mask.
When mask is a §Path, the nonzero winding rule is used.
When mask is a §Text, Shapes follows pdf with respect to the interpreation of the ..Shapes..Text..@rendering captured in mask. That is, the text will be painted as usual as a background to the clipped obj. Hence, if one is interested in pure clipping, the corresponding rendering mode is obtained by [textmode] (see ..Shapes..Text..textmode). Since clipping with respect to a text is assumed to be a way of painting that text, the bounding box becomes that of mask in this case, no matter what parts of this mask that acutally has any content.
If the goal is to crop obj to control the size of the end result, then ..Shapes..Layout..bboxed should be used instead.
At the moment, we refrain from including an example of clipping with a §SoftMask since the implementation of this feature seems buggy in most pdf viewers. (At least it would be good if the tool we use to generate bitmap images for this documentation was able to produce correct results before we include an example.)
| |||||||||||||||
| See also: | ..Shapes..Layout..bboxed clipodd ..Shapes..Geometry..winding | ||||||||||||||